This article describes the API used to develop client plug-ins, as well as client-side form scripts.
For more information, refer to the client API documentation.
scope.api
The API is available by using scope.api.<moren>
scope.api.router
It only contains the function get(), which returns the Angular router.
scope.api.clipboard
The clipboard consists of an array of DMS objects and the type of clipboard action.
There are two action types available using the const "ClipboardAction":
| Type | Description |
|---|---|
ClipboardAction.COPY | copies DMS objects |
ClipboardAction.CUT | cuts DMS objects |
scope.api.clipboard.set()
Use this function to set DMS objects and action type.
| Parameter | Type | Description |
|---|---|---|
elements | DmsObject[] | DMS objects you want to copy or cut |
action | ClipboardAction | type of action |
scope.api.clipboard.get()
This function returns a clipboard object with elements and action.
scope.api.clipboard.clear()
This function clears the clipboard.
scope.api.events
Events can be triggered by a component. Listening components can then react.
Type of events
There are several client-specific events. The most common ones are bundled in the const "EnaioEvent".
Type | Description | Data |
|---|---|---|
LOGOUT | on logout | |
CLIENT_LOCALE_CHANGED | the client locale has changed | ISO locale string |
SCHEMA_LOCALE_CHANGED | the schema locale has changed | ISO locale string |
DMS_OBJECT_DELETED | a DMS object was deleted | the deleted DMS object |
DMS_OBJECT_VERSION_RESTORED | an older version of a DMS object was restored | the ID of the restored DMS object |
DMS_OBJECT_FAVORITE_ON | a DMS object was added to the favorites | the ID of the DMS object |
DMS_OBJECT_FAVORITE_OFF | a DMS object was removed from the favorites | the ID of the DMS object |
DMS_OBJECT_UPDATED | a DMS object was updated (index data, content, subscription, ...) | the updated DMS object |
DMS_OBJECT_PASTED | a DMS object was pasted into a new context folder | the pasted DMS objects |
EO_DIALOG_STACK_CHANGED | the dialog stack has changed | an object with ID and active status of the dialog |
scope.api.events.trigger()
With this function, you can trigger an event of a type mentioned above.
| Parameter | Type | Description |
|---|---|---|
| type | string | type of the event |
| data | any | (optional) data associated with the event |
scope.api.events.trigger(EnaioEvent.DMS_OBJECT_UPDATED, dmsObject);
scope.api.events.on()
With this function, you can listen to events of a type mentioned above.
| Parameter | Type | Description |
|---|---|---|
| type | string | type of the event |
Returns an Observable containing type and data.
scope.api.events.on(EnaioEvent.DMS_OBJECT_UPDATED).subscribe(event => {
let dmsObject = event.data;
let eventType = event.type;
});
scope.api.session
Currently, only the following session function is available.
scope.api.session.getUser() (user information)
The function scope.api.session.getUser() returns the user object, in which the following properties about the currently logged-in user are available. They are read-only.
| Name | Description |
|---|---|
| id | System ID (32 characters) |
| name | Login name |
| firstname | First name |
| lastname | Last name |
| title | Displayed name in the format of lastname, firstname |
| E-mail address | |
| roles | String array with the roles for which the user is authorized |
| locale | Application language in ISO code (de, en, ...) as configured in the client settings |
| schemaLocale | Object definition language in ISO code (de, en, ...) as configured in the client settings |
| deputies | String array with substitutes configured for this user |
| preveleges | String array with the function rights of the user |
| present | FALSE if the user is not present as configured in the client settings or in yuuvis® RAD management-studio |
| userImage | REST call for retrieval of the user image |
Functions
| Name | Description |
|---|---|
| hasRole(rolename) | Checks whether 'rolename' is given in the array 'scope.api.session.getUser().roles'. Note: case-sensitive! |
Sample script:
// Write information for the current user in a model value
// The model value must be a STRING type.
var u=scope.api.session.getUser();
scope.model.text.value=
'- Login name \n'+u.name+'\n'+
'- Roles \n'+u.roles.join()+'\n'+
'- Hasrole FULL_ACCESS? \n'+u.hasRole('FULL_ACCESS');
scope.api.util
A list of helper functions follows:
sopce.api.util.translate
Returns the translated value for a specific translation key.
var myText = scope.api.util.translate('my.translation.key'); // myText = 'Example Text'
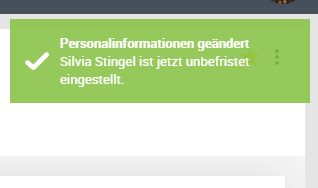
sopce.api.util.notifier (display messages)
This helper can be used to display messages in the form of a toaster.
Functions
| Name | Description | Color | since version |
|---|---|---|---|
| success(message[,title]) | Displays a success message | Green | 3.3 |
| error(message[,title]) | Displays an error message | Red | 3.3 |
| info(message[,title]) | Displays an informational message | Gray | 3.3 |
| warning(message[,title]) | Displays a warning message | Orange | 4.1 |
Example
var scope.api.util.notifierm=scope.model;
m.unlimited.onchange=function() {
if( m.unlimited.value ) {
scope.api.util.notifier.success(
m.firstname.value +' ' +m.familiyname.value+' is now employed without time limit.', // Message
'Personal information changed' // optional: use a short title
);
}
}
The success message is displayed in green.
scope.api.util.encodeFileName
Encodes a file name safe for sending characters beyond ASCII-7bit using quoted printable encoding.
More information to come.
scope.api.http
You can use HTTP requests to get data from any service of the system, including custom microservices, which are part of the yuuvis® RAD microservice infrastructure.
The following standard functions are supported: get, post, put and delete.
scope.api.http.get
// 1st example: show some user´s inbox workitems in the message box:
scope.api.http.get('/get?size=10','/inboxservice').then(
function(result) {
var inbox='';
result.data.content.forEach(function(row) {
inbox+=row.title+'</br>';
});
scope.api.util.notifier.success(inbox,'Some inbox workitems');
},
function(error) {
scope.api.util.notifier.error('Failed to load inbox', 'Error');
}
);
// 2nd example: show all users' favorites
scope.api.http.get('/service/user/favorites','/rest-ws').then(
function(result) {
var favs='';
result.data.forEach(function(row) {
favs+=row.title+'</br>';
});
scope.api.util.notifier.success(favs,'Your favorites');
},
function(error) {
scope.api.util.notifier.error('Failed to load favorites', 'Error');
}
);
// For more information, see the REST function descriptions.
scope.api.http.put
// how to change object data
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
var changeBody = {'status': 'active'};
scope.api.http.put('/service/dms/'+objectId, changeBody, '/rest-ws').then(
function(result){
scope.api.util.notifier.info('Status changed to "active"', 'Success');
},
function(error){
scope.api.util.notifier.error('Failed to change object data for ' + objectId, 'Error');
}
);
// For more information, see the REST function descriptions.
scope.api.http.del
// how to delete an object
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
scope.api.http.del('/service/dms/' + objectId, '/rest-ws').then(
function(result) {
scope.api.util.notifier.info('Deleted object ' + objectId, 'Success');
},
function(error) {
scope.api.util.notifier.error('Failed to delete object ' + objectId, 'Error');
}
);
// For more information, see the REST function descriptions.
scope.api.http.post
// how to create a subscription
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
var body = {subject: 'My subscription', type: 'document'};
scope.api.http.post('/service/dms/subscription/' + objectId, body, '/rest-ws').then(
function(result){
scope.api.util.notifier.info('Created subscription for ' + objectId, 'Success');
},
function(error){
scope.api.util.notifier.error('Failed to create subscription for ' + objectId, 'Error');
}
);
// For more information, see the REST function descriptions.
scope.api.dms
This section describes the read access to object information.
scope.api.dms.getObject()
Loads a DMS object from the backend
| Parameter | Type | Description |
|---|---|---|
| id | string | The id of the DMS object to be fetched. |
| type | string | optional: The object type of the selected DMS object. Will improve performance if set. |
| version | string | optional: retrieve a specific version of the DMS object. |
// example: get object of a given ID
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
scope.api.dms.getObject(objectId).then(
function(result) {
scope.api.util.notifier.info(result.title, 'Title of Object');
// index-values can be found in result.data
// example: result.data.companyname
},
function(error) {
scope.api.util.notifier.error(''+error, 'An error occured');
}
);
scope.api.dms.getResult()
Fetch DMS objects from the server by search parameters.
This functions uses the DMS-Service search.
| Parameter | Type | Description |
|---|---|---|
| fields | object | the fields to be matched. example: {name: 'max', plz: '47111} |
| type | string | the target object type |
This function returns a promise which is resolved by an array of DmsObjects matching the given parameters.
(Code sample to come.)
scope.api.dms.downloadContent()
This function starts a download of the content file of a DMS object.
| Parameter | Type | Description |
|---|---|---|
| dmsObject | DmsObject | the DMS object with the content to download |
| rendition | string | (optional) the type of the content file ('PDF', 'TIFF', 'TEXT', 'JPEG') if you don't want to have the original file |
scope.api.config
Gets information about configurations.
scope.api.config.get()
This function returns information about the location of special resources.
| config entry | description |
|---|---|
| serviceBase | relative URL to the yuuvis® RAD rest services |
| pluginsBase | relative path to the plug-ins project folder |
| pluginStatesBase | relative path to the plug-in states project folder |
| themeBase | relative path to the themes folder |
scope.api.agent (version 4.0)
These functions help to handle custom actions with yuuvis® RAD agent.
scope.api.agent.getAvailability()
This function gets the agent availability and returns a promise which is resolved with the agent availability.
| Promise | Description |
|---|---|
| agentAvailability.CONNECTED | The user has an agent connected and the current browser session is connected. |
| agentAvailability.AVAILABLE | The user has an agent connected to the system, but there is no pairing between the current browser session and an agent. |
| agentAvailability.UNAVAILABLE | The user is not connected with any agent. |
For examples, see the Client-side Custom Action Scripting documentation.
scope.api.agent.executeAction()
This function executes an action on a connected and paired client computer. For the format of the args parameter, see below.
| Action | Parameters | Description |
|---|---|---|
| scope.api.agent.action.OPEN | { document: { id: <string>, title: <string>, type: <string> }, lock: <bool> } | Opens a document for local editing. Only a single DmsObject at a time can be opened. The current user can lock the document by passing true. |
| scope.api.agent.action.MAIL | [ { id: <string>, title: <string>, type: <string> }, .. ] | Creates a new e-mail with documents as attachment. |
| scope.api.agent.action.MAIL_AS_PDF | [ { id: <string>, title: <string>, type: <string> }, .. ] | Creates a new e-mail with as PDF rendition documents as attachment. |
| scope.api.agent.action.CLIPBOARD | [ { id: <string>, title: <string>, type: <string> }, .. ] | Downloads the documents to the local computer and puts them into the system clipboard. |
| scope.api.agent.action.CLIPBOARD_AS_PDF | [ { id: <string>, title: <string>, type: <string> }, .. ] | Downloads the documents as PDF rendition to the local computer and puts them into the system clipboard. |
| scope.api.agent.action.EXTERNAL | { executable: <string>, args: [ <string, .. ] } | Calls a local executable. Restricted to executables in the 'agent externals' folder next to the agent installation directory: <AGENT_INSTALLATION_DIRECTORY>\..\agent externals |
Examples
scope.api.agent.executeAction(scope.api.agent.action.OPEN, { document: { id: myObject.id, title: myObject.title, type: myObject.type }, lock: false });
// from, to, cc and bcc can be string or array of strings and are optional
scope.api.agent.executeAction(scope.api.agent.action.MAIL, {
message: {
from: ["mail1@mail.org", "mail2@mail.org"]
to: "mail3@mail.org"
cc: ["cc_mail@mqilorg"]
bcc: "bcc_mail@mail.org"
text: "some fancy text", // as e-mail body text (if not provided will be filled with "title (filename)" of attachment if no attachment is provided text will be empty)
subject: "some fancy subject" // as e-mail subject (if not provided will be filled with "title (v: version)" or "title" of attachment if no attachment is provided subject will be empty)
},
attachments: myObject.map(o => { return { id: o.id, title: o.title, rendition: "", version:null, type: o.typeName } })
// attach all document files of the corresponding objects to the e-mail
// if message = null default values are used
});
scope.api.agent.executeAction(scope.api.agent.action.EXTERNAL, { executable: 'jump2sap.exe', args: [ '/ID', myObject.id ] });
For additional examples, see the Client-side Custom Action Scripting documentation.