Use the BPM Engine for process and task management within your client.
Introduction
The BPM Engine in yuuvis® Momentum is provided by the BPM-ENGINE service based on the workflow functionality of the open-source software Flowable. In yuuvis® client as reference implementation, it can be integrated in order to support process and task management via the browser application.
Administrators can model process models (process-definitions in Flowable nomenclature) with the help of a Flowable modeler, pack them and export them as applications, and deploy the applications to the BPM-ENGINE service in yuuvis® Momentum. Once deployed in such a manner, a process definition can be instantiated and executed in the BPM Engine. If process instances running in the bpm engine contain user tasks, they will be available in the Inbox of the user to whom they were assigned.
The following information is intended to support administrators to set up Flowable processes that are supported by the reference client.
Processes and Tasks in the Reference Client
yuuvis® client as reference implementation offers three specific views that allow users to handle processes based on Flowable:
- Users can create follow-ups for each object via the action menu. The My follow-ups view lists all active follow-ups with their follow-up date.
- The Inbox view lists all user tasks that are intended for the authenticated user, such as reminder tasks of follow-up processes that have reached their follow-up date.
As of version 2021 Autumn, all tasks of processes the currently logged-in user is assigned to are listed as well. - As of version 2021 Autumn, the new My processes view lists all processes started by the logged-in user.
Recommendations
- If you start a process related to a document, the ID of the document should be saved in the process variable
documentId. The reference client uses this variable to retrieve and display object details. - When starting a process, specify a meaningful value for the process property
namesince it will be shown in the Process column in the My processes view. - When modeling a workflow, specify meaningful names for
Tasks, since they will be shown in the Task column in the Inbox view.
My follow-ups
This view lists the follow-up processes with the following specific properties:
| Column in yuuvis® client | Corresponding Counterpart in BPM Engine | Description |
|---|---|---|
Description (not available anymore as of version 2021) | Process variable whatAbout | The description that was entered while creating the follow-up. |
| as of 2021 Winter: Subject | Web-API Gateway parameter subject, represented as Flowable string variable subject | Set while creating the process. |
| Created on | Process parameter startTime | The time the follow-up (process) was created. |
| Follow-up date | Process variable expiryDateTime | The due date that was entered while creating the follow-up. |
| Status | Derived from process parameters endTime and suspended | Possible values for Status are running, completed and suspended. |
Inbox
As of version 2021 Autumn, besides the follow-up tasks, the inbox lists all other BPM tasks as well. The following properties are displayed:
| Column in yuuvis® client | Technical details | Description |
|---|---|---|
| Type | If the process parameter As of 2021 Winter, an icon is displayed. If the process parameter | The description that was entered while creating the follow-up. |
| Task | Task name | The time the follow-up (process) was created. |
| as of 2021 Winter: Subject | Web-API Gateway parameter subject, represented as Flowable string variable subject | Set while creating the process. |
Received as of 2021 Winter: Received on | Task CreateTime | The date and time the task was created. The value corresponds to the due date that was entered while creating the follow-up. |
My processes
As of version 2021 Autumn, all processes including follow-ups are listed as soon as they are started by the user. The following properties are affected:
| Column in yuuvis® client | Technical details | Description |
|---|---|---|
| Type | Process-definition parameter As of 2021 Winter, an icon is displayed. If the process parameter | Process definition name |
| Process (not available anymore as of version 2021) | Process-instance parameter name (as set when starting the process instance) | Process instance name (e.g., a case number) |
| Created on | Process-instance parameter startTime | The time the process was created. |
| Status | Derived from the process-instance parameters completed and suspended | The status of the process can be running, suspended, or completed. The status is given in the user's language. |
Starting a Process for an Object via a Plug-in Action
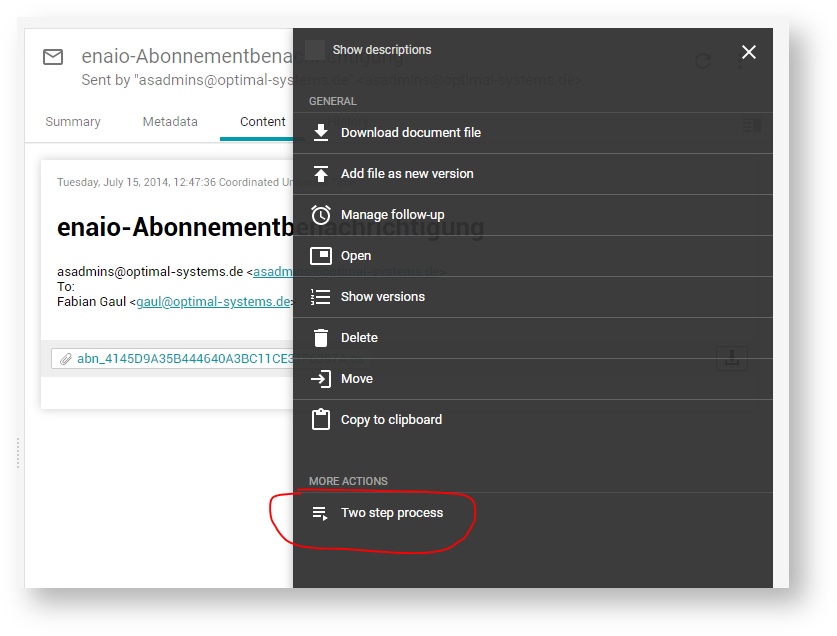
The object actions can be extended with a plug-in action that can be offered in the MORE ACTIONS action group. The following example shows the Two step process action, which starts a process based on the twosteptest_proc process model (mapped to Flowable processDefinitionKey) for a single marked object or for multiple selected objects.
As of 2021 Winter, the objects are displayed in the attachment task of the task details for a selected task in the Inbox.
To provide the example Two step process action in a client, import the client plug-in configuration file shown below. To be able to import a settings file, users need an administrative role.
>> Extending the Clients with Plug-ins
The twosteptest_proc process model has to be deployed to the Flowable BPM Engine.
Handling of Task Forms
As of version 2021 Winter, the Inbox view displays tasks in task forms that can be configured in order to provide a specific form for a specific Flowable task. The configuration can be done via following steps:
- Display the task in the Flowable process modeler and write a technical name into the property
FormKey. - Define your configuration in a JSON file as shown below.
- Save this form using the configuration endpoint in the admin-controller or system-controller of the Web-API Gateway. Use the value of
FormKeyfor the path parameternameof the configuration.
>> POST /api-web/api/admin/resources/config/{name} or POST /api-web/api/system/resources/config/{name}
The client is calling this configuration file using the corresponding endpoint of the resource-controller of the Web-API Gateway.
Structure of the JSON Configuration File
The JSON format for task forms is the same as used for the object forms. Thus, the complete feature set is supported here as well. The expandable code block below shows an example configuration.
The Flowable variable names are specified as values for the key name. We recommend user task names with a prefix (in the example: 'xyz') for easier localization.
If the variable has not been used in the process before the form is called, the given values are saved to these variables after saving the form.
The property types used in forms for yuuvis® Momentum objects can be used for the Flowable variable types as well. Only the yuuvis® property type decimal is mapped to the Flowable variable type double, and the yuuvis® property type datetime is mapped to the Flowable variable type date.
The yuuvis® table properties are saved as in a variable of type JSON.
All other attributes given in this example are mostly self-explanatory.
The code clock below shows an example for the Flowable representation of a yuuvis table property. Tables are only shown up in a form where the types of the column properties are added as seen above.
{
"name": "twosteptest_proc:test_table",
"type": "json",
"value": [
{
"twosteptest_proc:column_string": "abc",
"twosteptest_proc:column_date": "2021-09-07T17:31Z",
"twosteptest_proc:column_user": "2685df3a-1cf8-4da3-968c-0a4a10b48921",
"twosteptest_proc:column_boolean": true
}
],
"scope": "global"
},
Start Forms for Starting Processes
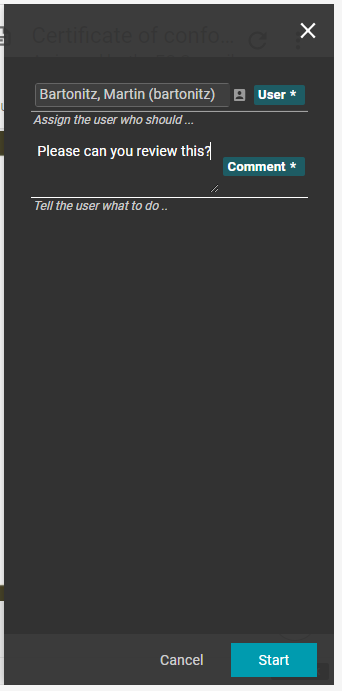
As of version 2021 Winter, a plugin action is available that allows to a process via a start form as shown in the example screenshot. If all form fields are filled with valis values, the Start button is enabled. Both form fields User and Comment are required variables for starting a process.The code block below shows the corresponding configuration offering a start form with the name taskform in the object action view (displayed after a click on the object action Test process with role assignment).
The following code block shows the form definition for the plugin action example displayed above: