You are viewing an old version of this content. View the current version.
Compare with Current
View Version History
« Previous
Version 30
Next »
A better way of understanding our yuuvis® Momentum microservices - graphical overviews of the architecture and basic use case flows
Introduction
By chunking up the system into microservices it can be tough to keep the overview of all available services, their relationships and dependencies to each other. The following graphical overview of our microservice architecture offers you a first entry point into the yuuvis® Momentum landscape. By providing further and more detailed examples based on special use cases (flows) you'll get a better and easy way of understanding our entire landscape.
Graphical Overview
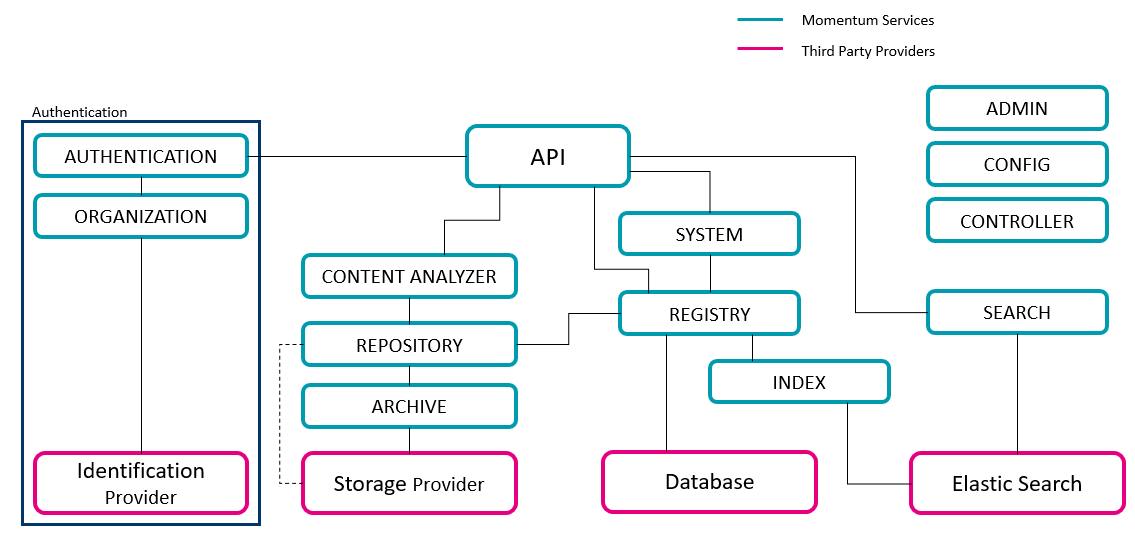
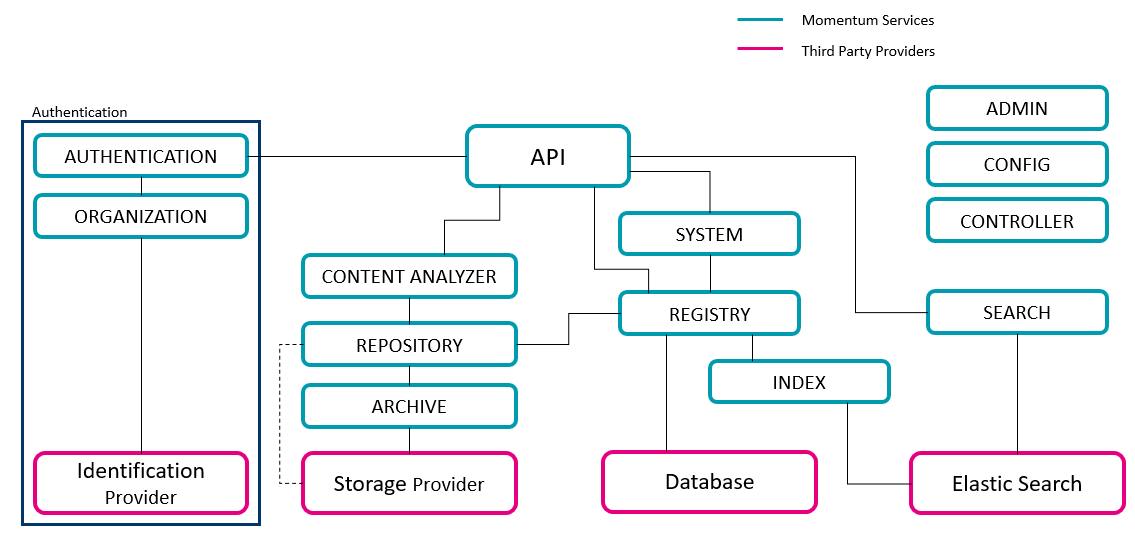
For visualizing the topology of our microservices the following overview shows - on a higher level - many of our core microservices.
For understanding various flows - on a more granular level - check out the detailed diagrams visualizing special use case.

Login to the Core API - Authentication (Browser / Application)
To interact with yuuvis® it is necessary to log in with a user account. The user accounts are managed by at least one external identity provider.
Click here to show the authentication flow (application) >>
| 1. - HTTP request to any API endpoint, sending basic authentication or bearer token 2. - verify credentials externally 3. - receive auth code to authentication with auth code 4. - request roleset acquisition 5. - query user roleset externally 6. - receive user roleset 7. - present roleset 8. - provide authentication token and proceed with initial API request 9. - request information from other parts of the system 10. - obtain requested information 11. - produce API response 12. - send HTTP response to user
Webhook entry points *1 - user.info |
Click here to show the authentication flow (browser) >>
| 1. - HTTP request to any API endpoint 2. - Redirect to Identification Provider 3. - Verify Credentials externally 4. - Redirect to authentication with Auth code 5. - Send Auth code to Authentication Service 6. - Retrieve UserId using Auth code 7. - Recieve UserId 8. - Request roleset acquisition 9. - Query user roleset 10. - Recieve user roleset 11. - Present roleset 12. - Provide authentication token and Proceed with initial API request 13. - Request information from other parts of the System 14. - Obtain requested information 15. - Produce API response 16. - Send HTTP response to User
Webhook entry points *1 - user.info |
Importing Documents
Documents can be imported into a yuuvis® Momentum system using the provided core API's HTTP requests for importing documents (POST /api/dms/objects).
Click here to show the import flow >>
| 1. - HTTP Post request containing metadata and content 2. - enrichment of request with authentication token 3. - defer content to storage services 3.1 - analyze content file 3.2 - skip content analyzer 4. - content storage handling 4.1 - using custom storage via archive service 4.2 - using s3 interface of repository 5. - create metadata based on previous steps 6. - write metadata to storage / index instances 7. - index new object in ES 8. - create initial audit entry 9. - create API response from metadata 10. - return metadata as HTTP response During asynchronous import operations, the controller service provides messaging for the boxed in services Webhook entry points *1 - dms.request.import.storage.before *2 - dms.response.objects |
Retrieval of Content by ID / Older Version ...
xxx
Click here to show the content retrieval flow (by ID) >>
| 1. - xxx Webhook entry points *1 - xxx |
Click here to show the content retrieval flow (older version) >>
| 1. - xxx Webhook entry points *1 - xxx |
xxx
Click here to show the metadata retrieval flow (by ID) >>
| 1. - xxx Webhook entry points *1 - xxx |
Click here to show the metadata retrieval flow (older version) >>
| 1. - xxx Webhook entry points *1 - xxx |
Search Queries ...
xxx
Click here to show the search queries flow >>
| 1. - xxx Webhook entry points *1 - xxx |
Update Content ...
xxx
Click here to show the update content flow >>
| 1. - xxx Webhook entry points *1 - xxx |
xxx
Click here to show the update metadate flow >>
| 1. - xxx Webhook entry points *1 - xxx |
Deletion ...
xxx
Click here to show the deletion flow >>
| 1. - xxx Webhook entry points *1 - xxx |
Summary