Connection of BPM Engine
Use the BPM Engine for process and task management within your client.
Introduction
The BPM Engine in yuuvis® Momentum is provided by the BPM-ENGINE service based on the workflow functionality of the open-source software Flowable. In yuuvis® client as reference implementation, it can be integrated in order to support process and task management via the browser application.
Administrators can model process models (process-definitions in Flowable nomenclature) with the help of a Flowable modeler, pack them and export them as applications, and deploy the applications to the BPM-ENGINE service in yuuvis® Momentum. Once deployed in such a manner, a process definition can be instantiated and executed in the BPM Engine. If process instances running in the bpm engine contain user tasks, they will be available in the Inbox of the user to whom they were assigned.
The following information is intended to support administrators to set up Flowable processes that are supported by the reference client.
Processes and Tasks in the Reference Client
yuuvis® client as reference implementation offers three specific views that allow users to handle processes based on Flowable:
- Users can create follow-ups for each object via the action menu. The My follow-ups view lists all active follow-ups with their follow-up date.
- The Inbox view lists all user tasks that are intended for the authenticated user, such as reminder tasks of follow-up processes that have reached their follow-up date.
As of version 2021 Autumn, all tasks of processes the currently logged-in user is assigned to are listed as well. - As of version 2021 Autumn, the new My processes view lists all processes started by the logged-in user.
Recommendations
- If you start a process related to a document, the ID of the document should be saved in the process variable
documentId. The reference client uses this variable to retrieve and display object details. - When starting a process, specify a meaningful value for the process property
namesince it will be shown in the Process column in the My processes view. - When modeling a workflow, specify meaningful names for
Tasks, since they will be shown in the Task column in the Inbox view.
Inbox
As of version 2021 Autumn, besides the follow-up tasks, the inbox lists all other BPM tasks as well. The following properties are displayed:
| Column in yuuvis® client | Technical details | Description |
|---|---|---|
| Type | If the process parameter As of 2021 Winter, an icon is displayed. If the process parameter | The description that was entered while creating the follow-up. |
| Task | Task name | The time the follow-up (process) was created. |
| as of 2021 Winter: Subject | Web-API Gateway parameter subject, represented as Flowable string variable subject | Set while creating the process or during the process while saving the Flowable process variable appClientsystem_subject of type string |
Received as of 2021 Winter: Received on | Task CreateTime | The date and time the task was created. The value corresponds to the due date that was entered while creating the follow-up. |
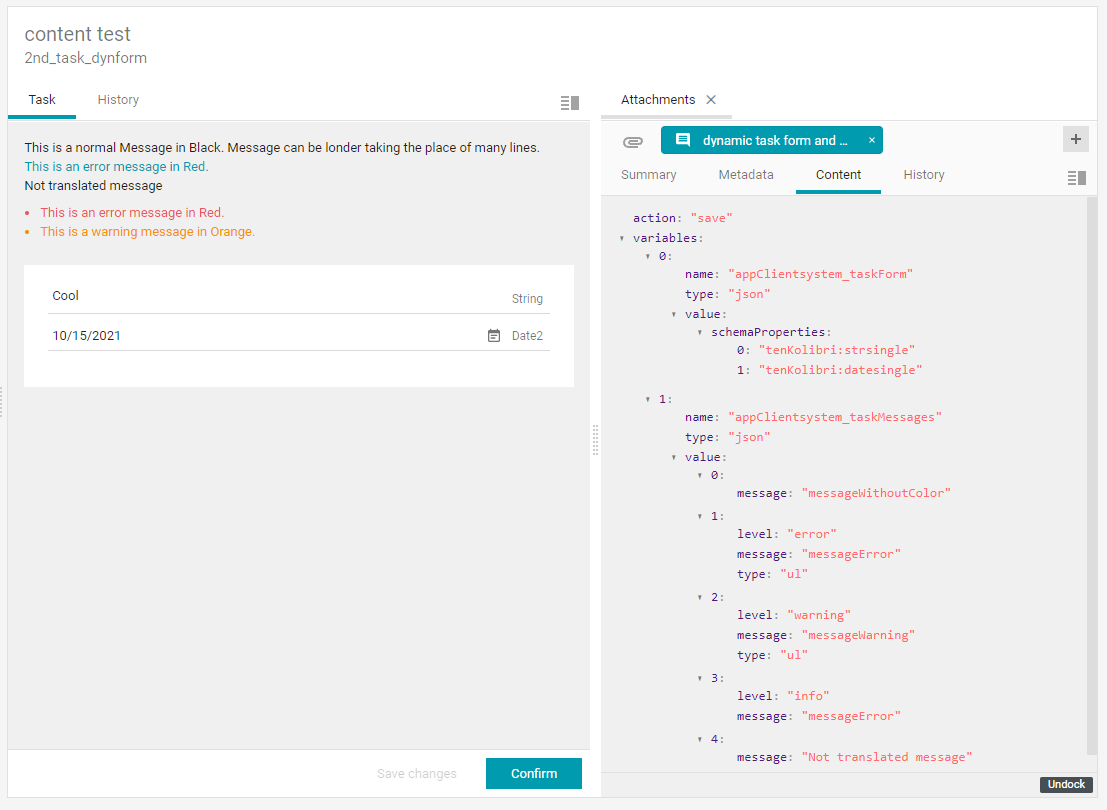
As of version 2021 Winter, the inbox offers a task details area with the aspects Task, History, and Attachments (not on the following screenshot).
The following screenshot shows the three possible elements of the aspect Task:
- A static task description is shown if the
task name(here: 2nd_task_dynform) that is set in the Flowable process model has a description representation in the localization for the language the user has set. Use the key <task name>_description for the task description and <task name>_title for localizing the task name itself. - Dynamic messages if the Flowable variable appClientsystem_taskMessages of type JSON have been saved. Message can be plane text lines or as unformatted lists. Colors are given by a level parameter. More details are given here: (link will come soon).
- A static or dynamic form. The static form is set via Flowable
formKeyand a form model that was saved with this name.
The dynamic form can be set by saving the Flowable variable appClientsystem_taskMessages of type JSON. More details are given here: (link will come soon)
My processes
As of version 2021 Autumn, all processes including follow-ups are listed as soon as they are started by the user. The following properties are affected:
| Column in yuuvis® client | Technical details | Description |
|---|---|---|
| Type | Process-definition parameter As of 2021 Winter, an icon is displayed. If the process parameter | Process definition name |
| Process (not available anymore as of version 2021) | Process-instance parameter name (as set when starting the process instance) | Process instance name (e.g., a case number) |
| Created on | Process-instance parameter startTime | The time the process was created. |
| Status | Derived from the process-instance parameters completed and suspended | The status of the process can be running, suspended, or completed. The status is given in the user's language. |
My follow-ups
This view lists the follow-up processes with the following specific properties:
| Column in yuuvis® client | Corresponding Counterpart in BPM Engine | Description |
|---|---|---|
Description (not available anymore as of version 2021) | Process variable whatAbout | The description that was entered while creating the follow-up. |
| as of 2021 Winter: Subject | Web-API Gateway parameter subject, represented as Flowable string variable subject | Set while creating the process. |
| Created on | Process parameter startTime | The time the follow-up (process) was created. |
| Follow-up date | Process variable expiryDateTime | The due date that was entered while creating the follow-up. |
| Status | Derived from process parameters endTime and suspended | Possible values for Status are running, completed and suspended. |
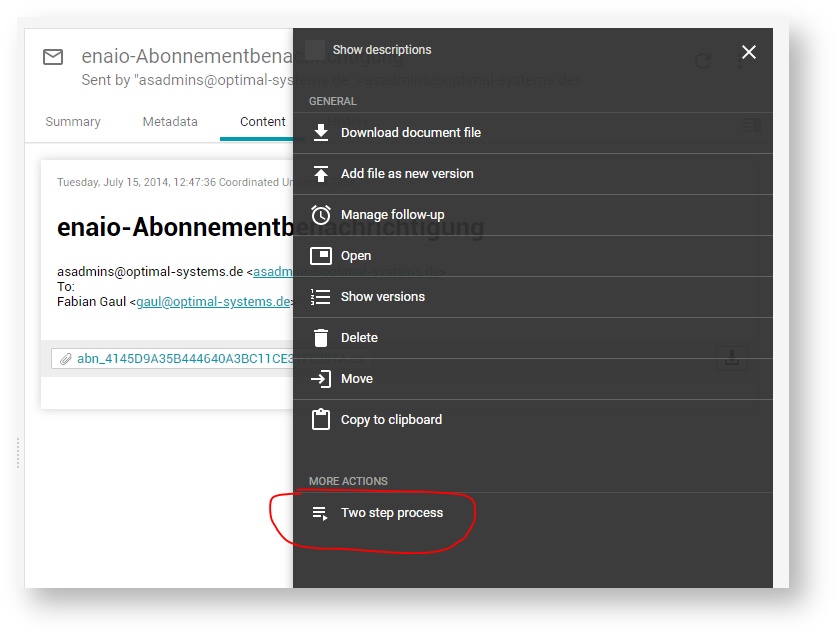
Starting a Process for an Object via a Plug-in Action
The object actions can be extended with a plug-in action that can be offered in the MORE ACTIONS action group. The following example shows the Two step process action, which starts a process based on the twosteptest_proc process model (mapped to Flowable processDefinitionKey) for a single marked object or for multiple selected objects.
As of 2021 Winter, the objects are displayed in the attachment task of the task details for a selected task in the Inbox.
To provide the example Two step process action in a client, import the client plug-in configuration file shown below. To be able to import a settings file, users need an administrative role.
>> Extending Clients with Plug-ins
The twosteptest_proc process model has to be deployed to the Flowable BPM Engine.
{
"disabled": false,
"actions": [
{
"id": "yuv.custom.action.two.step.multi.label",
"label": "yuv.custom.action.two.step.multi.label",
"description": "yuv.custom.action.two.step.multi.description",
"priority": 0,
"icon": "<svg height=\"24\" viewBox=\"0 0 24 24\" width=\"24\" xmlns=\"http://www.w3.org/2000/svg\"> <path d=\"M0 0h24v24H0V0z\" fill=\"none\"></path> <path d=\"M4 10h12v2H4zM4 6h12v2H4zM4 14h8v2H4zM14 14v6l5-3z\"></path> </svg>",
"group": "further",
"range": "MULTI_SELECT",
"isExecutable": "(item) => item.id",
"run": "(selection) => this.http.post('/bpm/processes', {businessKey: selection[0].id, name: selection[0].title || selection[0].id, processDefinitionKey: 'twosteptest_proc', attachments: selection.map((s) => s.id), subject: selection[0].title, variables: [{ name: 'myVariable', type: 'string', value: 'Lorem ipsum' }]},'api-web').then(() => this.util.notifier.success(this.util.translate('yuv.custom.action.two.step.multi.success')))"
},
"yuv-download-action",
"yuv-delete-action",
"yuv-delete",
"yuv-upload",
"yuv-upload-action",
"yuv-move-action",
"yuv-move",
"yuv-follow-up-action",
"yuv-follow-up",
"yuv-reference-action",
"yuv-open-context-action",
"yuv-open-versions-action",
"yuv-clipboard-action",
"yuv-clipboard-link-action"
],
"translations": {
"en": {
"yuv.custom.action.two.step.multi.label": "Two step process",
"yuv.custom.action.two.step.multi.description": "Starts simple process with two steps, also for many objects",
"yuv.custom.action.two.step.multi.success": "Process has started"
},
"de": {
"yuv.custom.action.two.step.multi.label": "Zweischritteprozess",
"yuv.custom.action.two.step.multi.description": "Startet einen einfachen Prozess mit zwei Schritten, auch für mehrere Prozesse",
"yuv.custom.action.two.step.multi.success": "Prozess wurde gestartet"
}
}
}
Handling of Task Forms
As of version 2021 Winter, the Inbox view displays tasks in task forms that can be configured in order to provide a specific form for a specific Flowable task. The configuration can be done via following steps:
- Display the task in the Flowable process modeler and write a technical name into the property
FormKey. - Define your configuration in a JSON file as shown below.
- Save this form using the configuration endpoint in the admin-controller or system-controller of the Web-API Gateway. Use the value of
FormKeyfor the path parameternameof the configuration.
>> POST /api-web/api/admin/resources/config/{name} or POST /api-web/api/system/resources/config/{name}
The client is calling this configuration file using the corresponding endpoint of the resource-controller of the Web-API Gateway.
Structure of the JSON Configuration File
The JSON format for task forms is the same as used for the object forms. Thus, the complete feature set is supported here as well. The expandable code block below shows an example configuration.
The Flowable variable names are specified as values for the key name. We recommend user task names with a prefix (in the example: 'xyz') for easier localization.
If the variable has not been used in the process before the form is called, the given values are saved to these variables after saving the form.
The property types used in forms for yuuvis® Momentum objects can be used for the Flowable variable types as well. Only the yuuvis® property type decimal is mapped to the Flowable variable type double, and the yuuvis® property type datetime is mapped to the Flowable variable type date.
The yuuvis® table properties are saved as in a variable of type JSON.
All other attributes given in this example are mostly self-explanatory.
{
"name": "twosteptest_proc:1st_task",
"situation": "EDIT",
"script": "",
"elements": [
{
"name": "core",
"type": "o2mGroup",
"elements": [
{
"type": "o2mGroup",
"layout": {
"align": "row"
},
"elements": [
{
"type": "o2mGroup",
"name": "xyzSimplefields",
"layout": {
"align": "column"
},
"elements": [
{
"name": xyzDatetime",
"type": "datetime",
"required": false,
"cardinality": "single",
"readonly": false
},
{
"name": "xyzDate",
"type": "datetime",
"required": false,
"cardinality": "single",
"readonly": false,
"resolution": "date"
},
{
"name": "xyzInteger",
"type": "integer",
"required": false,
"cardinality": "single",
"readonly": false },
{
"name": "xyzDecimal",
"type": "decimal",
"required": false,
"cardinality": "single",
"readonly": false
},
{
"name": "xyzString",
"type": "string",
"required": false,
"rows": 1,
"readonly": false },
{
"name": "xyzStringmultirow",
"type": "string",
"required": false,
"rows": 3,
"readonly": false
}
]
},
{
"type": "o2mGroup",
"name": "xyzComplexfields",
"layout": {
"align": "column"
},
"elements": [
{
"name": "xyzEmail",
"type": "string",
"cardinality": "single",
"readonly": false,
"classifications": ["email"]
},
{
"name": "xyzUrl",
"type": "string",
"required": false,
"readonly": false,
"classifications": ["url"]
},
{
"name": "xyzPhone",
"type": "string",
"required": false,
"readonly": false,
"classifications": ["phone"]
},
{
"name": "xyzUser",
"type": "string",
"required": false,
"cardinality": "single",
"readonly": false,
"classifications": ["id:organization"]
},
{
"name": "xyzReference",
"type": "string",
"required": false,
"cardinality": "single",
"readonly": false,
"classifications": ["id:reference[]"],
"label": "Reference"
},
{
"name": "xyzCatalogcustom",
"type": "string",
"required": false,
"cardinality": "single",
"readonly": false,
"classifications": ["custom:catalog[/api-web/api/dms/catalogs/tenMytenant:processstatus]"],
"label": "Catalog status"
},
{
"name": "xyzBroc:boolean",
"type": "boolean",
"required": false,
"readonly": false,
"label": "Boolean"
}
]
}
]
},
{
"name": "xyzTest_table",
"type": "table",
"required": false,
"readonly": false,
"label": "Notices",
"description": "List of notices",
"classifications": "sortable",
"elements": [
{
"name": "xyzColumn_string",
"type": "string",
"required": false,
"cardinality": "single",
"readonly": false,
"label": "String"
},
{
"name": "xyzColumn_date",
"type": "datetime",
"required": false,
"cardinality": "single",
"readonly": false,
"label": "Date"
},
{
"name": "xyzColumn_user",
"type": "string",
"required": false,
"cardinality": "single",
"classifications": ["id:organization"],
"readonly": false,
"label": "User"
},
{
"name": "xyzColumn_boolean",
"type": "boolean",
"required": false,
"cardinality": "single",
"readonly": false,
"label": "Boolean"
}
]
}
]
},
{
"name": "data",
"type": "o2mGroupStack",
"elements": [],
"layout": { "align": "column" },
"label": "Table group"
}
]
}
Hint: the key-value pair "classifications": ["sortable"] allows the user to sort the table rows manually by drag & drop.
The following client-spezific Flowable variables are available:
| Task parameter (Web-API Gateway GET tasks) | Example format | Flowable variable name | Example format | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
subject |
| appClientsystem_subject | {
"action": "save",
"variables": [
{
"name": "appClientsystem_subject",
"type": "string",
"value": "My subject"
}
| Process subject The client-specific task parameter The parameter can be set using the Web-API Gateway GET/PUT endpoints for tasks or the corresponding BPM-API endpoints for setting the variable | ||||||||||
attachments |
| appClientsystem_attachments | {
"action": "save",
"variables": [
{
"name": "appClientsystem_attachments",
"type": "json",
"value": [
"GUID1",
"GUID2"
]
}
| Process attachments The client-specific task parameter The parameter can be set using the Web-API Gateway GET/PUT endpoints for tasks or the corresponding BPM-API endpoints for setting the variable | ||||||||||
taskMessages | Example code for the GET task's response of the Web-API Gateway: "taskMessages": [
{
"message": "messageWithoutColor"
},
{
"level": "error",
"message": "messageError",
"type": "ul"
},
{
"level": "warning",
"message": "messageWarning",
"type": "ul"
},
{
"level": "info",
"message": "messageError"
},
{
"message": "Not translated message"
}
]
| appClientsystem_taskMessages | Example code for setting the Flowable variable {
"action": "save",
"variables": [
{
"name": "appClientsystem_taskMessages",
"type": "json",
"value": [
{
"message": "messageWithoutColor"
},
{
"level": "error",
"message": "messageError",
"type": "ul"
},
{
"level": "warning",
"message": "messageWarning",
"type": "ul"
},
{
"level": "info",
"message": "messageError"
},
{
"message": "Not translated message"
}
]
}
]
}
| Configure Task Messages This client-specific task parameter can be used to present necessary information for working on this particular task. The messages are presented on the top of the Task aspect area in the Inbox. The
If the message is a localization key, the key will be translated (see ' The value specified for | ||||||||||
taskForm | Example code for the GET tasks response of the Web-API Gateway using "taskForm": {
"schemaProperties": [
"tenMytenant:strsingle",
"tenMytenant:datesingle"
]
Example code for the GET tasks response of the Web-API Gateway using a form "taskForm": {
"model": {
"name": "twosteptest_proc:2nd_task",
"situation": "EDIT",
"script": "",
"elements": [
{
"name": "core",
"type": "o2mGroup",
"elements": [
{
"type": "o2mGroup",
"layout": {
"align": "row"
},
"elements": [
{
"type": "o2mGroup",
"name": "twosteptest_proc:simplefields",
"layout": {
"align": "column"
},
"elements": [
{
"name": "twosteptest_proc:date",
"labelkey": "Date",
"type": "datetime",
"required": false,
"cardinality": "single",
"readonly": false,
"resolution": "date"
},
{
"name": "twosteptest_proc:string",
"type": "string",
"cardinality": "single",
"required": false,
"rows": 1,
"readonly": false
}
]
}
]
}
]
}
]
]
| appClientsystem_taskForm | Example code for setting the Flowable variable {
"action": "save",
"variables": [
{
"name": "appClientsystem_taskForm",
"type": "json",
"value": {
"schemaProperties": [
"tenMytenant:strsingle",
"tenMytenant:datesingle"
]
}
}
]
}
Example code for saving the Flowable variable {
"action": "save",
"variables": [
{
"name": "appClientsystem_taskForm",
"type": "json",
"value": {
"model":
{
"name": "twosteptest_proc:2nd_task",
"situation": "EDIT",
"script": "",
"elements": [
{
"name": "core",
"type": "o2mGroup",
"elements": [
{
"type": "o2mGroup",
"layout": {
"align": "row"
},
"elements": [
{
"type": "o2mGroup",
"name": "twosteptest_proc:simplefields",
"layout": {
"align": "column"
},
"elements": [
{
"name": "twosteptest_proc:date",
"labelkey": "Date",
"type": "datetime",
"required": false,
"cardinality": "single",
"readonly": false,
"resolution": "date"
},
{
"name": "twosteptest_proc:string",
"type": "string",
"cardinality": "single",
"required": false,
"rows": 1,
"readonly": false
}
]
}
]
}
]
}
]
}
}
}
]
}
| Configure the Task Form This client-specific task parameter can be used to specify user-relevant properties to be displayed in the task form. Each property is specified by its Form fields can be handled either by
If |
The code clock below shows an example for the Flowable representation of a yuuvis table property. Tables are only shown up in a form where the types of the column properties are added as seen above.
{
"name": "twosteptest_proc:test_table",
"type": "json",
"value": [
{
"twosteptest_proc:column_string": "abc",
"twosteptest_proc:column_date": "2021-09-07T17:31Z",
"twosteptest_proc:column_user": "2685df3a-1cf8-4da3-968c-0a4a10b48921",
"twosteptest_proc:column_boolean": true
}
],
"scope": "global"
},
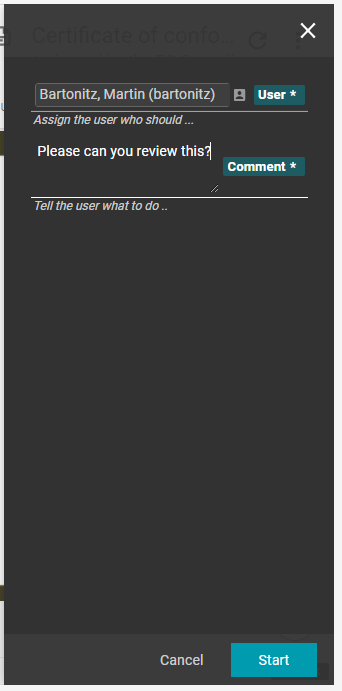
Start Forms for Starting Processes
As of version 2021 Winter, a plug-in action is available that allows to start a process via a start form as shown in the example screenshot. If all form fields are filled with valid values, the Start button is enabled. Both form fields User and Comment are required variables for starting a process. The code block below shows the corresponding plug-in configuration offering a start form with the name taskform in the object action view (displayed after a click on the object action Test process with role assignment).
{
"disabled": false,
"actions": [
{
"id": "yuv.custom.action.userGroupAssignment.multi.label",
"label": "yuv.custom.action.userGroupAssignment.multi.label",
"description": "yuv.custom.action.userGroupAssignment.multi.description",
"priority": 1,
"icon": "<svg height=\"24\" viewBox=\"0 0 24 24\" width=\"24\" xmlns=\"http://www.w3.org/2000/svg\"> <path d=\"M0 0h24v24H0V0z\" fill=\"none\"></path> <path d=\"M4 10h12v2H4zM4 6h12v2H4zM4 14h8v2H4zM14 14v6l5-3z\"></path> </svg>",
"group": "further",
"range": "MULTI_SELECT",
"isExecutable": "(item) => item.id",
"buttons": {
"finish": "yuv.custom.action.userGroupAssignment.multi.start"
},
"plugin": {
"component": "yuv-object-form",
"inputs": {
"__initOptions": "this.http.get(`/resources/config/taskform`, 'api-web').then((res) => {component.cmp.options = {formModel: res.data.tenant, disabled: false}})",
"__init": "() => parent.finished.subscribe((event) => { var selection = parent.selection; var cmp = component.cmp; this.http.post('/bpm/processes',{businessKey: selection[0].id,name: selection[0].title || selection[0].id,processDefinitionKey: 'userGroupAssignment',attachments: selection.map((s) => s.id),subject: selection[0].title,variables: [{ name: 'user', type: 'string', value: cmp.formData.user || '' },{ name: 'comment', type: 'string', value: cmp.formData.comment || '' },{ name: 'nextUserAssignee', type: 'string', value: 'fakeUserId' },{ name: 'nextGroupAssignee', type: 'string', value: 'YUUVIS_MANAGE_SETTINGS' }]},'api-web').then(() => this.util.notifier.success(this.util.translate('yuv.custom.action.userGroupAssignment.multi.success')))})"
},
"outputs": {
"statusChanged": "(status) => { parent.disabled = status.invalid; }"
}
}
},
"*"
],
"translations": {
"en": {
"yuv.custom.action.userGroupAssignment.multi.label": "Test process with role assignment",
"yuv.custom.action.userGroupAssignment.multi.description": "Starts a process with two tasks. Second task assigned to YUUVIS_MANAGE_SETTINGS",
"yuv.custom.action.userGroupAssignment.multi.success": "Process has started"
}
}
}
The following code block shows the form definition for the plug-in action example displayed above:
{
"description": "This form is used during process start and both task of process userGroupAssignment",
"name": "taskform",
"situation": "EDIT",
"elements": [
{
"name": "core",
"type": "o2mGroup",
"elements": [
{
"name": "user",
"labelkey": "userGroupAssignment:user",
"type": "string",
"cardinality": "single",
"required": true,
"readonly": false,
"classifications": ["id:organization"]
},
{
"name": "comment",
"labelkey": "userGroupAssignment:comment",
"type": "string",
"required": true,
"readonly": false,
"rows": 3
}
],
"layout": {
"align": "column"
}
},
{
"name": "data",
"label": "data",
"type": "o2mGroupStack",
"elements": []
}
]
}
As of version 2021 Winter, the value multi is supported as an alternative for the value single of the property cardinality in order to configure a multi-value field:
- If the
cardinalityof a field issingle, its type is mapped to the type of the Flowable variable with the samename. - If the
cardinalityof a field ismulti, the Flowable variable type is set toJSONand its values are listed in the specified JSON structure.