Client Scripting API
This article is valid from yuuvis® Momentum, Version 2020 Autumn.
Table of Contents
scope.api
The API is available by using scope.api.<more>
scope.api.router
Please note that this function is not supported in the form scripts.
scope.api.router.get() returns the Angular router.
Example:
scope.api.router.navigate('/versions/edfd46a3-daa9-4192-8223-2cc6d4847314?version=2') leads the application to open the 'version' state with this object ID focussing version 2.
scope.api.events
Please note that this function is not supported in the form scripts
Events can be triggered by a component. Listening components can then react.
Type of events
There are several client-specific events. The most common ones are bundled in the const "yuvEvent."
Inside a form script they are bundled in the "scope.api.events.yuuvisEventType" const .
Type | Description | Data |
|---|---|---|
LOGOUT | on logout | |
CLIENT_LOCALE_CHANGED | the client locale has changed | ISO locale string |
DMS_OBJECT_DELETED | a DMS object was deleted | the deleted DMS object |
DMS_OBJECT_UPDATED | a DMS object was updated (index data, content, subscription, ...) | the updated DMS object |
| DMS_OBJECTS_MOVED | DMS objects were moved to another folder object | the moved DMS objects |
DIALOG_STACK_CHANGED | the dialog stack has changed | an object with ID and active status of the dialog |
scope.api.events.trigger()
Please note that this function is not supported in the form scripts.
With this function, you can trigger an event of a type mentioned above.
| Parameter | Type | Description |
|---|---|---|
| type | string | type of the event |
| data | any | (optional) data associated with the event |
scope.api.events.trigger(DMS_OBJECT_UPDATED, dmsObject);
scope.api.events.on()
With this function, you can listen to events of the type mentioned above.
| Parameter | Type | Description |
|---|---|---|
| type | string | type of the event |
Returns an Observable containing type and data.
scope.api.events.on(scope.api.events.yuuvisEventType.DMS_OBJECT_UPDATED).subscribe(event => {
let dmsObject = event.data;
let eventType = event.type;
});
scope.api.session
Currently, only the following session function is available.
scope.api.session.getUser() (user information)
The function scope.api.session.getUser() returns the user object, in which the following properties about the currently logged-in user are available. They are read-only.
| Name | Description |
|---|---|
| id | System ID given by the identity service |
| username | Login name |
| firstname | First name |
| lastname | Last name |
| title | Displayed name in the format of lastname, firstname |
| E-mail address | |
| authorities | String array with the roles for which the user is authorized |
| userSettings.locale | Application language in ISO code (de, en, ...) as configured in the client settings |
Sample script:
// Write information for the current user in a model value // The model value must be a STRING type. var u=scope.api.session.getUser(); scope.model['tenMytenant:text'].value= '- Login name \n'+u.name+'\n'+ '- Roles \n'+u.authorities.join()+'\n'+
scope.api.util
A list of helper functions follows:
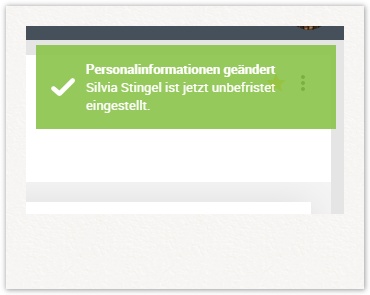
sopce.api.util.notifier (display messages)
This helper can be used to display messages in the form of a toaster.
Functions
| Name | Description | Color | since version |
|---|---|---|---|
| success(message[,title]) | Displays a success message | Green | 3.3 |
| error(message[,title]) | Displays an error message | Red | 3.3 |
| info(message[,title]) | Displays an informational message | Gray | 3.3 |
| warning(message[,title]) | Displays a warning message | Orange | 4.1 |
Example
scope.model['tenMytenant:unlimited'].onchange=function() {
if( scope.model['tenMytenant:unlimited'].value ) {
scope.api.util.notifier.success(
scope.model['tenMytenant:firstname'].value +' ' + ...', // Message
'Personal information changed' // optional: use a short title
);
}
}
The success message is displayed in green.
scope.api.util.encodeFileName
Please note that this function is not supported in the form scripts
Encodes a file name safe for sending characters beyond ASCII-7bit using quoted printable encoding.
More information to come.
scope.api.http
You can use HTTP requests to get data from any service of the system, including custom microservices, which are part of the yuuvis® Momentum microservice infrastructure.
The following standard functions are supported: get, post, put and delete.
If you want a format different from JSON, you have to add a third parameter {responseType: 'arraybuffer' | 'blob' | 'json' | 'text'}.
scope.api.http.get
This function works with a mandatory parameter for the url and a second optional one that controls whether to use the core-api endpoints instead of those of the API-WEB (web-api gateway) which is the primary one for the client.
// http.get example: request for extraction data and map value of key to field:
var objectId = scope.data['system:objectId'];
scope.model['extract'].onchange=getextraction; // idea: if boolean field gets checked, request for JSON-formatted extraction data
// extraction service delivers an object with JSON-based data
function getextraction(){
if (scope.model['extract'].value){
var httprequest='/dms/objects/'+objectId+'/contents/renditions/extract'; // call the extraction service
scope.api.http.get(httprequest,'core').then(
function(result) {
scope.model['tenKolibri:subject'].value = [result.data['OS:Subject']]; // map the value to field
},
function(error) {
scope.api.util.notifier.error('Failed to get extraction data', 'Error');
}
)
}
}
scope.api.http.put
// put example to be written
scope.api.http.del
The following script deletes an object:
// how to delete an object
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
// use the web-api gateway endpoint:
scope.api.http.del('/dms/' + objectId).then(
function(result) {
scope.api.util.notifier.info('Succeded to delete object: ' + objectId, 'Success');
},
function(error) {
scope.api.util.notifier.error('Failed to delete object ' + objectId, 'Error');
}
);
scope.api.http.post
The following example creates a follow-up for the current object:
function httppost() {
var objectId1 = scope.data['system:objectId'];
var inst = {
"processDefinitionKey":"follow-up",
"name":"follow-up",
"businessKey":objectId1,
"returnVariables":true,
"variables": [
{
"name":"expiryDateTime",
"value":"2020-10-24T09:57:00"
},
{
"name":"whatAbout",
"value":"some reminder"
},
{
"name":"documentId",
"value":objectId1
}
]
};
scope.api.http.post('/bpm/process/instances', inst).then(
function(result){
scope.api.util.notifier.info('A follow-up for the following object is created: ' + objectId1, 'Success');
},
function(error){
scope.api.util.notifier.error('A follow-up for the following object could not be created ' + objectId1, 'Error');
console.log({error});
}
)
scope.api.dms
This section describes the read access to object information.
scope.api.dms.getObject()
Loads a DMS object from the backend
| Parameter | Type | Description |
|---|---|---|
| id | string | The id of the DMS object to be fetched. |
| version | string | optional: retrieve a specific version of the DMS object. |
// example: get object of a given ID
var objectId = '7B683C8E19BD492198F6A262D14EF43F';
scope.api.dms.getObject(objectId).then(
function(result) {
scope.api.util.notifier.info(result.title, 'Title of Object');
// index-values can be found in result.data
// example: result.data.companyname
},
function(error) {
scope.api.util.notifier.error(''+error, 'An error occured');
}
);