Custom Client Build with Libraries
Documentation of the client core and framework libraries, as usable for custom client development.
Table of Contents
Introduction
Spawned from the development of the yuuvis® Momentum reference client, we offer two libraries, which may be used when developing a custom client application in Angular.
- The client core library provides a set of services to interact with a yuuvis® Momentum backend.
- The client framework library provides yuuvis developers with a collection of UI components, like hit lists, for creating their own client applications.
Both libraries have their own documentation page, as linked below.
Client Core Libraries Documentation
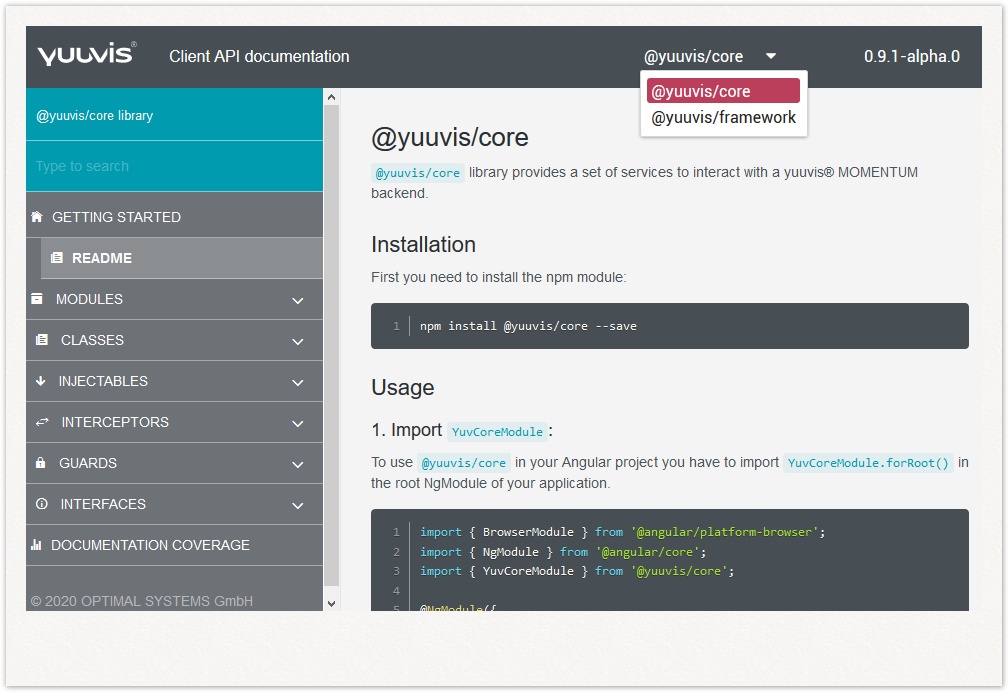
You reach the documentation depicted below via https://yuuvis-cc.yuuvis.org/. Notice the drop-down for switching between both documentations.
A core and a framework library with components including documentation are publically available here:
- This is the entry point for creating a new client project: https://www.npmjs.com/package/@yuuvis/project
- The core library is available here: https://www.npmjs.com/package/@yuuvis/core
- The framework library is available here: https://www.npmjs.com/package/@yuuvis/framework
- A demo-client project is available here: https://github.com/OPTIMALSYSTEMS/yuuvis-demo-schematics-project
- The reference client sources are available here: https://github.com/OPTIMALSYSTEMS/yuuvis-client
A short introduction is given here:
Summary
You have been pointed to the yuuvis® Momentum client libraries, which facilitate the rapid development of your own custom client application in Angular.